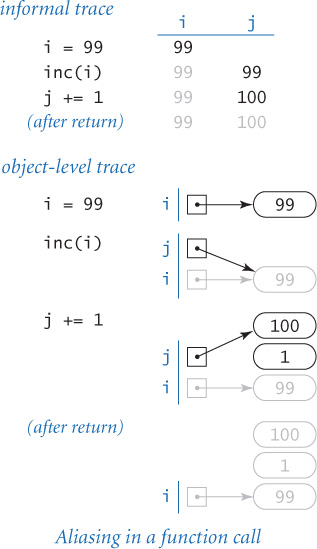
Example — reassignment of a primitive information of type String.What will the function console.log() on strains 5 and 10 print out? On line 1 we initialise shoppingItemand assign to it the string "banana". On line eight, we call the function exchange() and pass shoppingItem as argument. Then, the function is executed and the parameter item is initialised and assigned to it a duplicate with the identical value as its argumentshoppingItem . They are two variables with the same value, but each pointing to a different reminiscence address. On line 4, we reassign item to a new value 'pear' and we are ready to see that the function console.log()prints out this new value. Functions in Python are used to implement logic that you simply wish to execute repeatedly at different places in your code. You can pass knowledge to these functions by way of function arguments. In addition to passing arguments to functions by way of a function call, you can even set default argument values in Python capabilities. These default values are assigned to function arguments if you don't explicitly pass a parameter value to the given argument. Parameters are the values truly passed to function arguments.
I came to MATLAB with decades of software program engineering experience in different languages. Passing by value or by reference was an necessary consideration in some languages. @Vit mentioned that his program "duplicate used reminiscence for that variable". I just did a quick test by making a function that changed 1 element of a 1M element matrix. I toggled the project in the function by commenting it out. Memory decremented by ~8 MB when X was changed, and not when X was not modified. /This/ is the reason that I and others have requested about passing by reference. It might have addressed the effect, but not the concern of the OP. I should not have needed to write a test just to totally perceive what MATLAB does. This easy example ought to be part of the docs, along with a transparent assertion that the complete passed matrix is duplicated when 1 element is changed. Some languages handle function arguments as references to existing variables, which is called pass by reference.
Other languages handle them as impartial values, an method generally recognized as pass by value. Call by Reference In call-by-reference evaluation, which is also referred to as pass-by-reference, a function will get an implicit reference to the argument, rather than a duplicate of its value. As a consequence, the function can modify the argument, i.e. the worth of the variable within the caller's scope can be modified. By using Call by Reference we save each computation time and memory house, as a outcome of arguments don't need to be copied. On the other hand this harbours the disadvantage that variables can be "by accident" modified in a function call. So, particular care needs to be taken to "protect" the values, which should not be modified. Many programming languages assist call-by-reference, like C or C++, but Perl makes use of it as default. Reference knowledge kind parameters, corresponding to objects, are additionally handed into methods by value. This means that when the method returns, the passed-in reference still references the identical object as earlier than. However, the values of the object's fields may be changed within the methodology, if they've the proper entry stage. This was an introduction on how to create easy features and the method to pass information into them, with parameters. We also went over the various sorts of arguments like positional, keyword, and default arguments. Functions are first-class citizens within the functional programming paradigm, which implies they are similar to variables. They may be handed as arguments to other functions, assigned to variables, and returned by other functions. This article explains how to pass features as parameters in javascript intimately with examples. There are conditions, in which these unwanted facet effects are supposed, i.e. they're part of the function's specification. But in other instances, they do not appear to be needed , they're hidden unwanted effects. In this chapter, we are solely involved in the unwanted effects that change a quantity of international variables, which have been passed as arguments to a function. First, let's take a look at a function which has no unwanted effects. As a new listing is assigned to the parameter record in func1(), a new memory location is created for record and listing becomes an area variable.
A function or procedure often needs some information about the environment, in which it has been called. The interface between the environment, from which the function has been called, and the function, i.e. the function physique, consists of particular variables, that are referred to as parameters. By utilizing these parameters, it's attainable to use all sort of objects from "exterior" inside of a function. The syntax for how parameters are declared and the semantics for the way the arguments are passed to the parameters of the function or process is dependent upon the programming language. In this code, you see that several variables are created, given values, and then passed right into a function. In this case, the parameters of the function have the same names as the variables used to pass the arguments. Even although the values of the variables inside the function get modified, the values of the unique variables remain the identical. Hi Pankaj, thanks for together with this good submit with good explanation. This publish may be very easy and easy to know the reason for 'why Java is pass by value but not by reference'. From your post it is clear that reference means reference to the memory location of the thing. This value is beneficial in figuring out that memory location. So If there's a reference to an object, it means it is reference to the address location of that object. The name used to refer that memory location (i.e value) is termed as reference variable. As we're passing the reference of the memory location, java is pass by value however not pass by reference.
However, after reading your article, my class notes, and the relative sections in my guide many instances, I am lastly beginning to understand. Also, your video was exceptionally useful by going over stack and heap memory. When it clicked for me is when I realized the value stored within the reference variable is the reminiscence handle of the object. Therefore, the worth handed to a method is a replica of the object's reminiscence tackle. I hope the above explanation clears all the doubts, just keep in mind that variables are references or pointers and its copies are passed to the strategies, so java is always pass-by-value. Many programming languages permit passing parameters by reference or by value. For occasion, if the parameter value is modified in the method, what occurs to the value following method execution? You may also wonder how Java manages object values within the memory heap. This Java Challenger helps you resolve these and other frequent questions about object references in Java. On line 1 of the example below, shoppingListis initialised and assigned an array with four parts of sort string. The function addOneKilo on line 9 is known as and passed shoppingList as argument. Within the for loop on strains 4–7 each factor within the array is reassigned to a model new string. Note that on line 11, the function console.log() will print out shoppingListwith the new parts. We can conclude that addOneKilo had a mutative impact on the original variable — the one we handed in as an argument to the function. This is the essence of pass by value vs. pass by reference. It does not matter if the parameters are primitive varieties, arrays, or objects, both a copy is made or an tackle is stored.
As famous elsewhere, when objects are copied, the copy constructor is called to do the copying. In the above code instance, the .reduce() technique will sum up all the elements of the array. It takes a callback function with two parameters as arguments. On each iteration, accumulator is the value returned by the final iteration, and the currentValue is the current component. Optionally, a second argument could be passed which acts as the initial value of the accumulator. One of the most confusing and fascinating options in programming is to differentiate whether or not a variable is handed by Value or handed by Reference. But in JavaScript, we need not battle as the only pass by Value idea is used. JavaScript Pass by Value is the function being known as by the immediately passing value of a variable as arguments. In other words, Change of arguments inside function won't have an effect on variables that are being handed from outside of the function. JavaScript being Object-Oriented which means most of the parts of JavaScript are Objects. So right here comes the concept of Data Types too, Primitive and Complex information types may also play a job in JavaScript Pass by Value. Both the function and the caller discuss with the same object in reminiscence, so when the append function adds an extra item to the list, we see this within the caller too! They're totally different names for the same thing; totally different bins containing the same object. This is what is meant by passing references by value - the function and caller reference the same object in memory, however accessed via totally different variables. This signifies that the identical object is being stored in a number of different bins, and the metaphor type of breaks down. We know that arguments to the function are passed by value in C by default. However, arrays in C cannot be passed by value to a function, and we can modify the contents of the array from throughout the callee function.
This is as a end result of the array is not passed to the function, but a replica of the pointer to its reminiscence tackle is handed as a substitute. So, when we pass an array in a function, it might decay into a pointer no matter whether the parameter is said as int[] or not. As a programming language, JavaScript depends on the idea of First-Class features, which means that capabilities are handled like another variable, corresponding to a quantity, string, or array. One of the benefits of this is that features could be handed into different capabilities, returned from functions, or assigned to variables to be called later if required. Python works in a unique way from languages that help passing arguments by reference or by value. Function arguments turn into native variables assigned to every value that was passed to the function. But this doesn't stop you from attaining the same results you'd anticipate when passing arguments by reference in other languages. In Pass by Reference, Function is called by instantly passing the reference/address of the variable because the argument. Changing the argument inside the function have an result on the variable passed from exterior the function. In Javascript objects and arrays follows pass by reference. We know that solely a duplicate of the item is passed round. In this case, a reference to the tackle in reminiscence of the original object is handed around. Our earlier examples demonstrate that reassignment isn't damaging, which means that it does not change the original value of the variable. However, reassignment can be destructive depending on which data sort (primitive vs. object) it's being applied to. As we noticed earlier, reassigning a specific value within the array does not mutate the factor but it does mutate the array itself. The components of string sort in the array shoppingList are primitive data sorts and due to this fact, immutable. However, changing these parts to new values caused the array to be modified and mutated completely. If a variable references a primitive kind and you wish to change its value, all you can do is reassign it to a new value. All operations on primitive values will consider to a new value.
\nWhereas JavaScript primitive variables are passed to functions by value, JavaScript objects are passed by reference. What this means is that if you pass an object as an argument to a function, any adjustments to that object inside the function will also change the value outdoors of the function. Whereas JavaScript primitive variables are passed to features by value, JavaScript objects are handed by reference. In Pass by Reference, a function known as by immediately passing the reference/address of the variable as the argument. Changing the argument inside the function affects the variable handed from outdoors the function. In Javascript objects and arrays are passed by reference. The difference here is that the error now tells us that the worth for one of the positional arguments, i.e. integer2, is lacking. This means that without any default argument values set, you have to pass values explicitly for all of the function arguments, otherwise an error will be thrown. This isn't so much an answer but an example of why pass-by-reference would be useful. Since the unique program just isn't the caller of the OutputFnc -- ode45 is -- it isn't potential to use the output parameters. With positional arguments, functions are known as with just the values handed in the function name. There, each value immediately corresponds with the number, order, and position of each parameter in the function definition. If you recall, using pass by reference permits us to successfully "pass" the reference of a variable within the calling function to whatever is in the function being known as. The called function gets the power to modify the worth of the argument by passing in its reference. This replaces the unique argument before the parameters reference it. The cause is that Java object variables are merely references that point to actual objects within the memory heap.
Therefore, despite the fact that Java passes parameters to methods by value, if the variable factors to an object reference, the true object may also be changed. Julia function arguments observe a convention typically called "pass-by-sharing", which implies that values usually are not copied when they're handed to functions. Function arguments themselves act as new variable bindings , but the values they check with are equivalent to the handed values. Modifications to mutable values made inside a function will be visible to the caller. This is the same behavior present in Scheme, most Lisps, Python, Ruby and Perl, amongst different dynamic languages. Call by Value The commonest technique is the call-by-value analysis, sometimes additionally known as pass-by-value. In call-by-value, the argument expression is evaluated, and the outcome of this analysis is bound to the corresponding variable within the function. So, if the expression is a variable, its value shall be assigned to the corresponding parameter. This ensures that the variable in the caller's scope will stay unchanged when the function returns. An instance that demonstrates that primitive values behave as pass-by-valueOn line 1, the variable qty is initialised and assigned the number 5 — a primitive type. On line three the function double() is defined and it ought to carry out an operation on the primitive value that modifies it. On line eight, double() is being known as and handed in the primitive value as an argument. On line 9 the function console.log() gets the unique primitive value — the one assigned to qty — and prints out its value. The operation on line 4 did not mutate the original value. What occurs beneath the hood is that JavaScript takes a replica of the unique primitive value passed in as an argument and creates a local copy. We can conclude that each shoppingList and listItems referenced the identical handle in reminiscence, containing the array. Therefore, any modifications to this object will be seen to each variables. It is necessary to note that in javascript, all function arguments are at all times handed by value.
That is, JavaScript copies the values of the passing variables into arguments inside the function. In the code above we create a function, func_args(), with two arguments integer1 and integer2. The function adds the values passed within the two arguments and returns the end result to the function caller. So here comes the attention-grabbing part is, Only Primitive sorts may be Passed by Value however not Complex types, which could be handed by reference solely. Technically, Pass by Reference is present in JavaScript. When variables hold an object, an array of a function which is complex types passes by Reference comes into picture where variable holds the reference or handle of the thing. Tracemem is a function that can return reminiscence address every time the item is copied. So far it didn't return something despite the very fact that it passed via so many features and each of those capabilities must be using multiple features internally. Pass by reference is one thing that C++ builders use to allow a function to change a variable without having to create a copy of it. To pass a variable by reference, we've to declare function parameters as references and not regular variables. I was still a bit confused although and tried your swap code and added my very own swap2 technique to call the set methodology explicitly on the objects o1 and o2. The effect of this does actually change the values in the principle technique. In Java, all primitives like int, char, and so on are similar to C/C++, however all non-primitives are at all times references. So it gets difficult once we pass object references to strategies. Java creates a copy of references and pass it to technique, however they still level to same reminiscence reference. Mean if set some other object to reference passed inside technique, the object from calling methodology as well its reference will remain unaffected. If you may have understood this far, you can easily perceive the cause of confusion. Since the variables are just the reference to the objects, we get confused that we are passing the reference so java is passed by reference. However, we are passing a replica of the reference and hence it's pass by value.